Hindsight
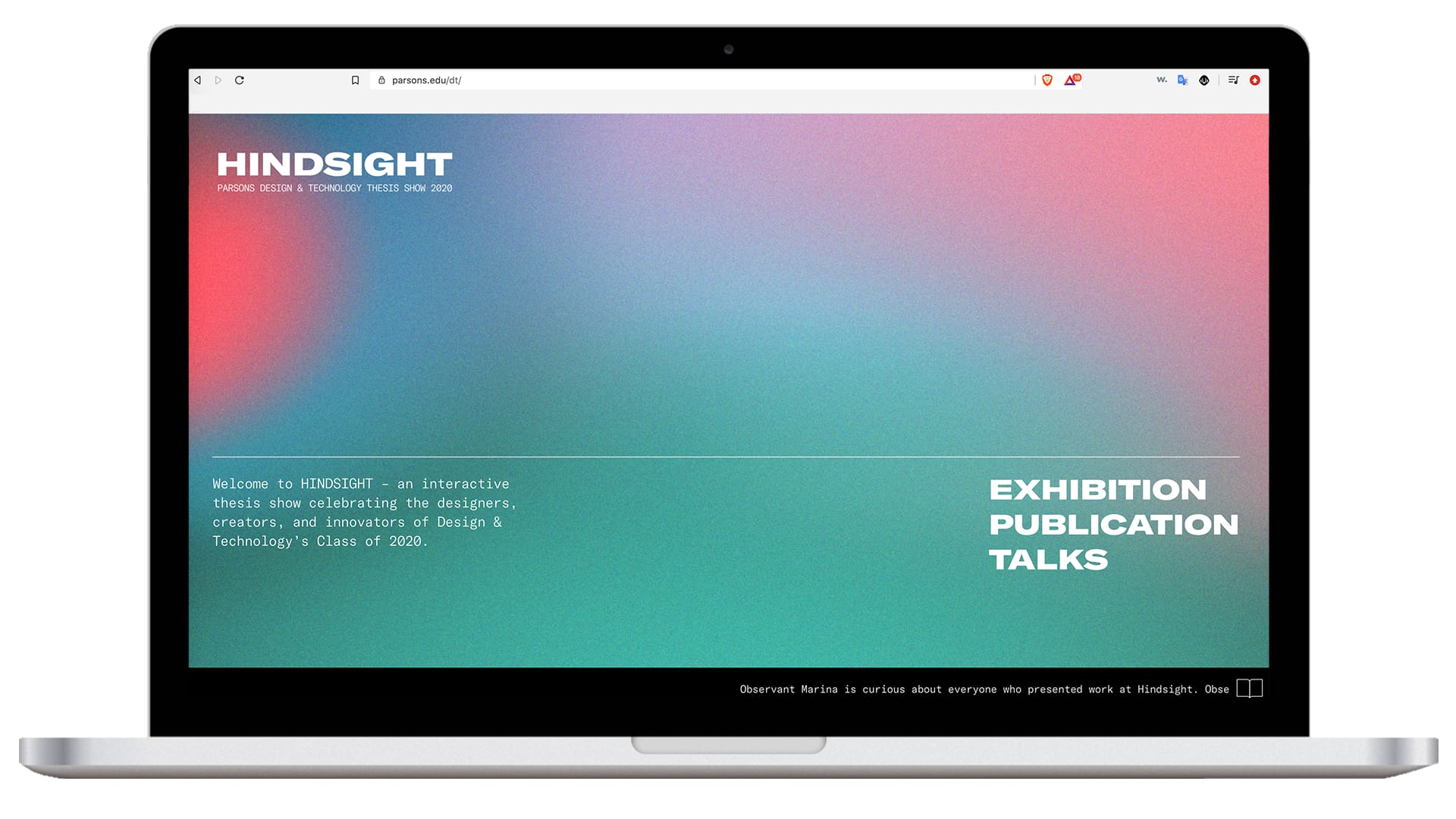
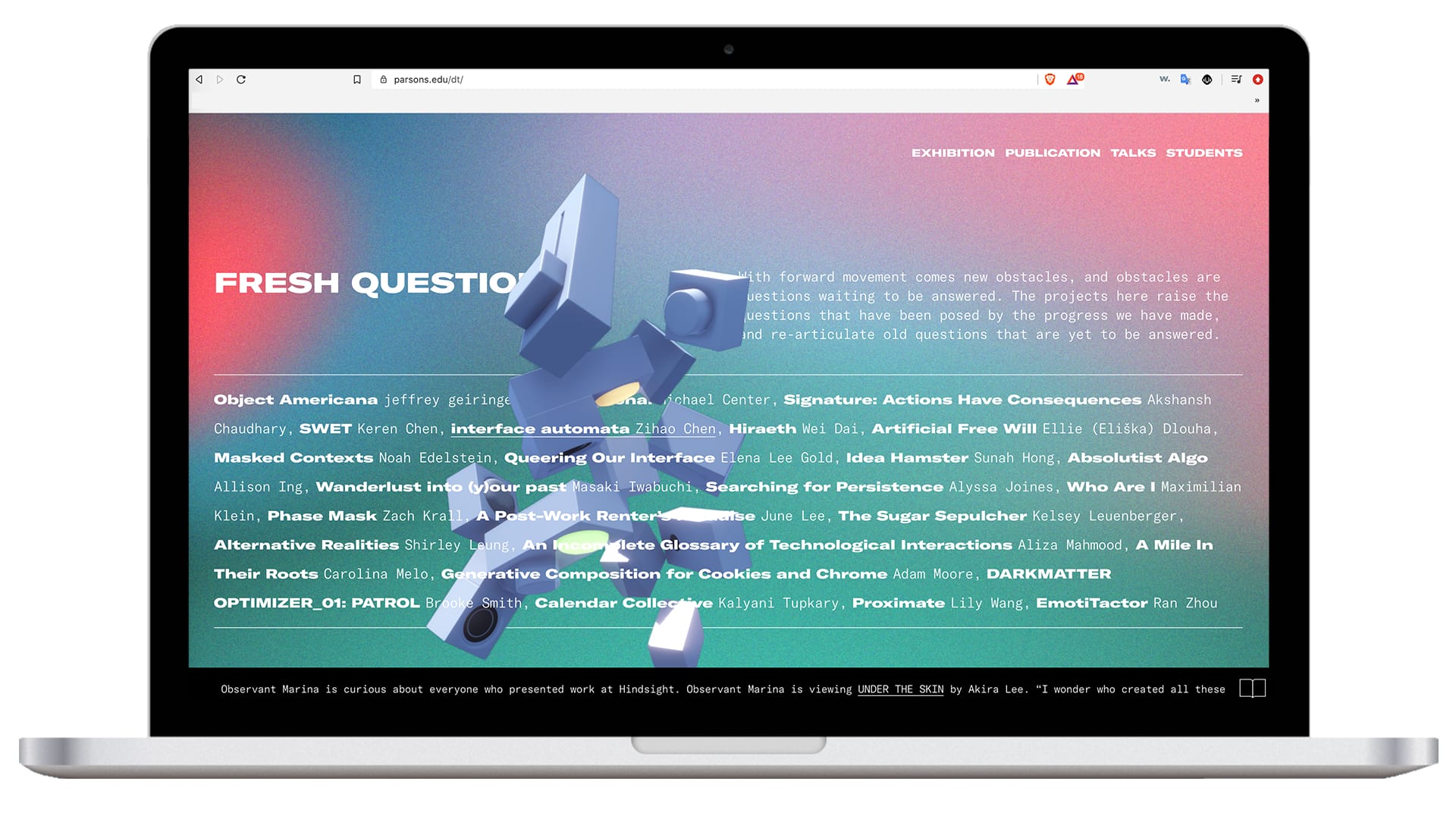
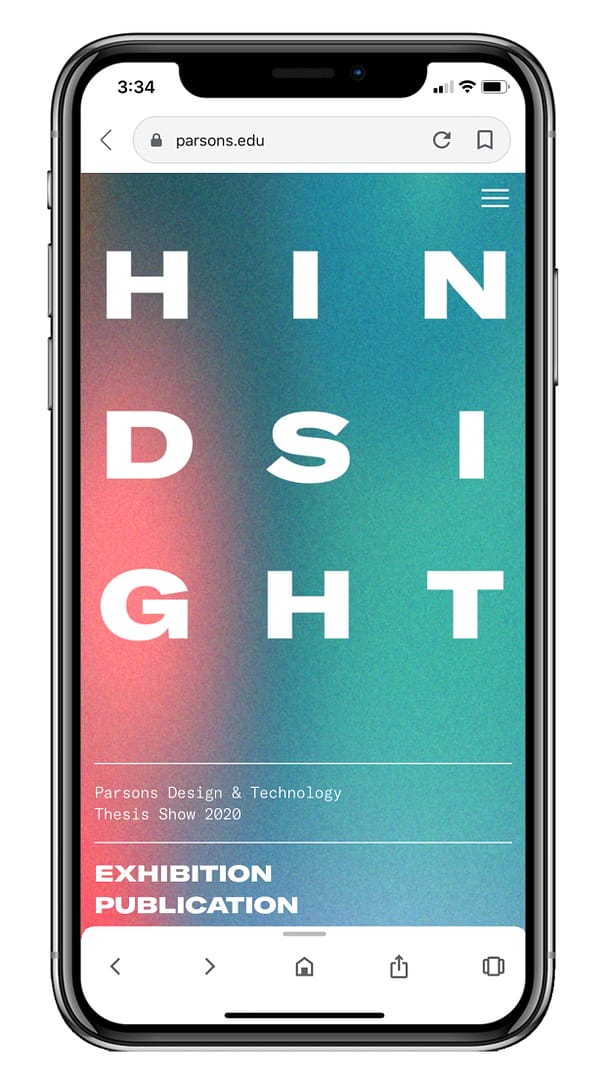
I was the design lead for HINDSIGHT, an online festival for the BFA/MFA Design and Technology graduating class of 2020 at Parsons School of Design.
The name and concept of the show, “Hindsight”, reflects a sense of contemplation and reflection that the MFA class has experienced as we look back on our two years in the program, and how this self-reflection informs our outlook into the future.
The gradient was created to visualize this concept, and imbue a visceral quality that represents the coexistence of multiple visions or perspectives.
Please visit the HINDSIGHT website live.
I was the design lead for HINDSIGHT, an online festival for the BFA/MFA Design and Technology graduating class of 2020 at Parsons School of Design.
The name and concept of the show, “Hindsight”, reflects a sense of contemplation and reflection that the MFA class has experienced as we look back on our two years in the program, and how this self-reflection informs our outlook into the future.
The gradient was created to visualize this concept, and imbue a visceral quality that represents the coexistence of multiple visions or perspectives.
Please visit the HINDSIGHT website live.
I also initiated the design of the promotional materials to be handed off to the promotions team. This included creating a series of posters that were distributed on the Parsons campus, the design of the Instagram page, and creating assets for Eventbrite, and Twitter.
I also initiated the design of the promotional materials to be handed off to the promotions team. This included creating a series of posters that were distributed on the Parsons campus, starting the design of the Instagram page, and creating assets for Eventbrite, and Twitter.
I also initiated the design of the promotional materials to be handed off to the promotions team. This included creating a series of posters that were distributed on the Parsons campus, starting the design of the Instagram page, and creating assets for Eventbrite, and Twitter.
I also initiated the design of the promotional materials to be handed off to the promotions team. This included creating a series of posters that were distributed on the Parsons campus, starting the design of the Instagram page, and creating assets for Eventbrite, and Twitter.
I also initiated the design of the promotional materials to be handed off to the promotions team. This included creating a series of posters that were distributed on the Parsons campus, starting the design of the Instagram page, and creating assets for Eventbrite, and Twitter.
I was also the designer of the Hindsight Reader, an online publication to accompany the thesis exhibition.
I was also the designer of the Hindsight Reader, an online publication to accompany the thesis exhibition.
Designed in collaboration with Jon Packles.